opacity: 0;
I mean is this optimized. A setting of opacity.

Rechargeable Facial Eyebrows Trimmer In 2022 Eyebrow Trimmer Eyebrow Remover Epilator
How to use opacity in a sentence.

. AutoAlpha is a combination of. That said youre probably still better off perf-wise setting VisibilityHidden or removing the visual from the scene-graph. Rgbared green blue alpha.
One Opacity coin can currently be purchased for about 017 or 000000398 BTC on cryptocurrency exchanges. TweenMaxtologo 3 x. Meshplotopacityopacity Opacity mapping is often useful when plotting DICOM images.
1 day agoIn the last week Opacity has traded 346 higher against the dollar. For values of opacity other than 00 and 10 this class is relatively expensive because it requires painting the child into an intermediate buffer. La propiedad CSS opacity define la transparencia de un elemento esto es en qué grado se superpone el fondo al elemento.
For example download the sample knee DICOM image. I made a bunch of changes because I dont have images. Would make the.
My problem is the opacity doesnt change at all and just stays completely opaque. In addition to RGB you can use an RGB color value with an alpha channel RGBA - which specifies the opacity for a color. I know the timeline works 100 as i tested it with changing the color of the object but it just doesnt work with opacity.
Usar esta propiedad con un valor diferente a 1 situa al elemento en un nuevo contexto de apilamiento. Utilities for controlling the opacity of an element. A widget that makes its child partially transparent.
0 will effect on child elements. Opacity is not inherited but because the parent has opacity that applies to everything within it. The Opacity property enables you to specify a level of transparency for the form and its controls.
I have a Material Parameter Collection controlling the opacity of my object. The x takes a value from 0-100. The opacity property takes a value a value from 00 to 10.
在Firefox 09版本中 这种行为得到了改变这个属性被重命名为opacity 从那以后 -moz-opacity属性仅作为opacity属性的别名而存在 Gecko 191 Firefox 35 以后的版本不再支持 -moz-opacity属性 和 Javascript中的MozOpacity属性Gecko13中删除到目前为止你应该使. Even though the visual is hit-testable we will optimize out the rendering. Opacity takes a value between 00 and 10.
I want to set an elements opacity to 0 in CSS. You will learn more about RGBA Colors in our CSS Colors Chapter. That opacity mapping will have an opacity of 00 at the minimum scalar range a value or 09 at the middle of the scalar range and a value of 03 at the maximum of the scalar range.
Alpha opacityx for IE8 and earlier. As far as i know this works. The meaning of OPACITY is obscurity of sense.
You can also use variant modifiers to target media queries like responsive breakpoints dark mode prefers-reduced-motion and more. You can force ScrollReveal to skip generationg opacity styles with optionsopacity null. When this property is set to a value less than 100 percent 100 the entire form including borders is made more transparent.
Would make the element completely opaque ie. This class paints its child into an intermediate buffer and then blends the child back into the scene partially transparent. You cannot make a child element less transparent than the parent without some trickery.
Setting this property to a value of 0 percent 000 makes the form completely invisible. The alpha parameter is a number between 00 fully transparent and 10 fully opaque. The number passed to optionsopacity is a range between 00 and 10.
Does the framework render the control any way. But turns out its not actually 0 initially. An RGBA color value is specified with.
Key required double opacity bool alwaysIncludeSemantics false Widget. The opacity argument must not be null and must be between 00 and 10 inclusive. If I set the Opacity of a control to 0 cero.
Here is the most up to date syntax for CSS opacity in all current browsers. The easiest way to accomplish a starting opacity of 0 would be to set your opacity and visibility with autoAlpha0 and tween to an autoAlpha1. Currently when you over over the button it fades in it out but Id also like to have it do the same thing when you over over the image.
It is fully opaque. 0 is the only property which makes the element accessible in the tab order and the elements content can be read by screen readers. The same as the specified value after clipping the number to the range 00 10.
Regarding the accessibility opacity. O valor aplica-se ao elemento como um todo incluindo seu conteúdo apesar de o valor não ser herdado por elementos filhos. I use a timeline to lerp beteen 0 and 100 opacity.
Breakpoints and media queries. Your pen could then be written like this. A in the range 00 to 10 inclusive or a in the range 0 to 100 inclusive representing the opacity of the channel that is the value of its alpha channel.
The opacity property in CSS specifies how transparent an element is. Values outside that range though valid will be clamped to the nearest limit. Image Opacity and Transparency.
The element is fully transparent that is invisibleApplies to. 10 is the default value for any image. Assim um elemento e seus elementos filhos têm todos a mesma opacidade.
The above style rule will make the paragraph element 70 opaque or 30 transparent. Opacity has a total. Hidden on the other hand doesnt change the visibility of any children.
If I set transition for opacity it shows that the. アクセシビリティの考慮 文字列の opacity を調整した場合テキストの色とテキストが配置されている背景の色とのコントラスト比が弱視の人がページの内容を読むことができる程度に十分高くなるよう確認することが重要です. The opacity property allows you to make an image transparent by lowering how opaque it is.
0 transparent whereas opacity. Any value outside the interval though valid is clamped to the nearest limit in the range. Rgba 0 0 0 04.
Opacity has a default initial value of 1 100 opaque. A propriedade CSS opacity especifica a transparência de um elemento isto é o grau no qual o background atrás do elemento é sobreposto. I have an ellipse on window that I would like to have it fade inout a button when you over over the ellipse.
Child Creates a widget that makes its child partially transparent. Pretty new to WPF so this is what I have.

韩国网页设计 21图 Opacity 0 收集 花瓣平面设计 Graphing Calculator Graphing Web Design

Opacity In An Image Css Tutorial Css Opacity

Tree With Opacity Map 0 Min Tree Photoshop Opacity Photoshop

Html Code For List Items And Paragraphs Internal Style Sheet For List Items Paragraphs And Heading H1 The List Items And Paragraph Title Font Opacity Text

3 Ways To Create Responsive Sidebars With Html Css Tutorial Coding Html Css Learn Computer Coding Learn Web Development Web Development Programming

Link Image Opacity Until Hover Css Css Opacity Web Design

Html Code For Displaying Images Internal Style Sheet For Setting The Opacity Of An Image Heading H1 Color Blue And Font Arial Par Font Arial Text Opacity

Opacity Study Tower Word Search Puzzle Opacity

Powerpoint Css3 Tutorial Powerpoint Animation Study Apps

Get A Smooth Animation With A 3d Card Effect Using Box Shadow Css Animations And A Pseudo Element Sw Css Tutorial Login Page Design Web Development Design

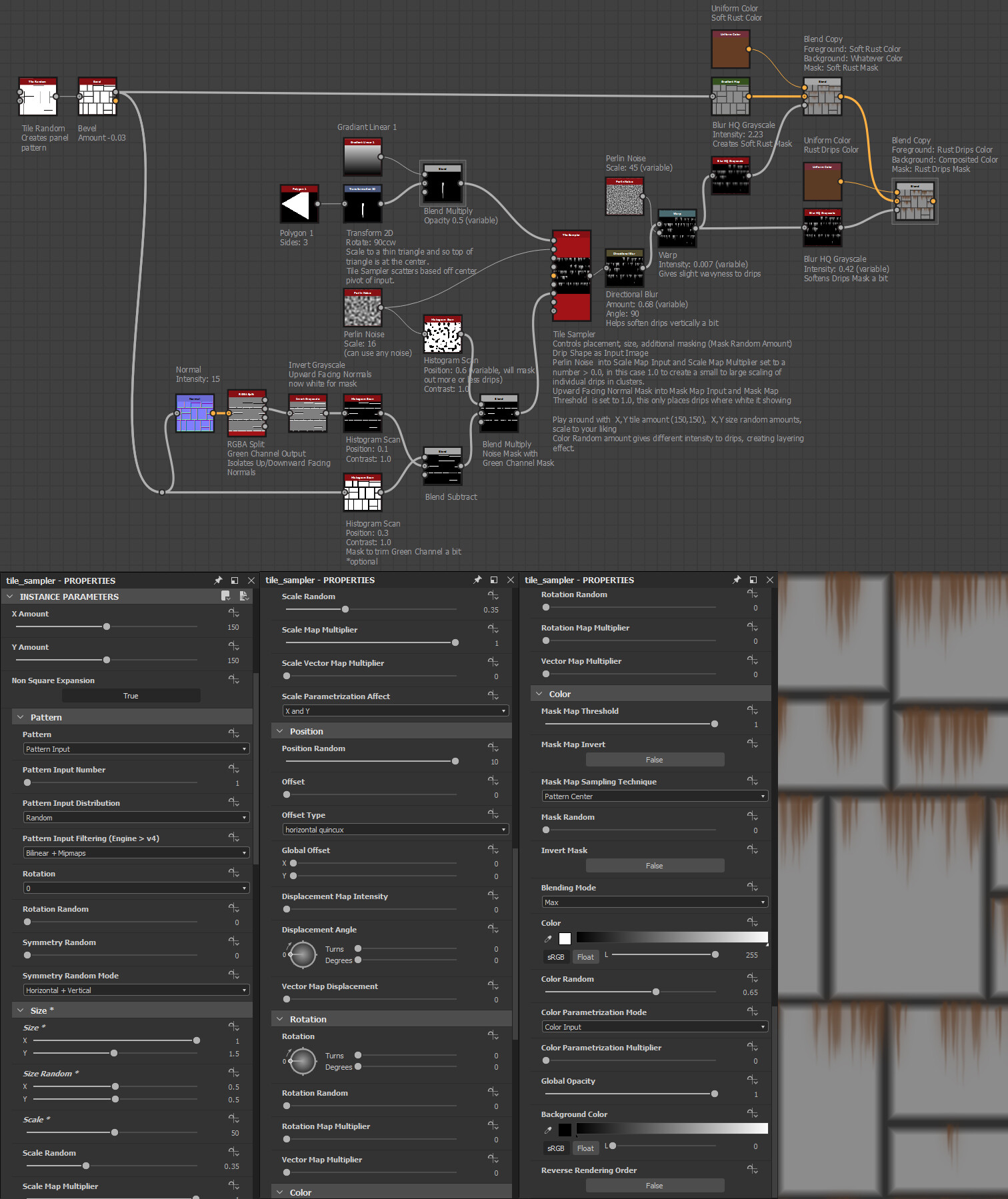
Artstation Drips Quick Tips Clark Coots Environment Design Perlin Noise Dripping

Background Image Opacity With Css Background Images Opacity Background Css

Opacity 0 Css Opacity Transparent

Pin By Kvngrichy On Desarrollo Css Tutorial Coding Jobs Learn Web Development

Three Color Temperature Change Nail Polish In 2022 Nail Polish Nail Courses Uv Gel Nails